admin
admin
 2021-05-10 10:26:19
2021-05-10 10:26:19
 蜂鸟视图JS SDK v3.0
蜂鸟视图JS SDK v3.0
近期,蜂鸟视图发布了FengMap JavaScript SDK v3.0版本,该版本在不减少任何功能的情况下,对原有的渲染内核进行了优化,使得数据加载性能提升了30%,渲染性能提升了25%,包体大小降低了30%。

开发人员基于FengMap JavaScript SDK v3.0开发自己的应用程序,将获取更小KB的包体、更快的加载速度、更流畅的运行帧数、更简易的使用方式,先人一步打造前沿可视化智能应用!(这波牛了,大家赶紧去下载更新,试试最新的功能吧!)
那究竟什么是SDK?蜂鸟视图JS SDK v3.0赋予了室内地图哪些能力?有什么特性?本文将会为您一一解答!
01
什么是SDK
SDK是Software Development Kit 的缩写,翻译过来是——软件开发工具包,一般都是一些软件工程师为特定的软件包、软件框架、硬件平台、操作系统等建立应用软件时的开发工具的集合。

通俗一点的理解,是指由第三方服务商提供的实现软件产品某项功能的工具包。一般以集合API和文档、范例、工具的形式出现。SDK使得开发者不再需要对产品每个功能进行开发,选择合适、稳定的SDK服务并花费很少的精力即可在产品中集成某项功能!
02
蜂鸟视图JS SDK v3.0赋予室内地图哪些能力

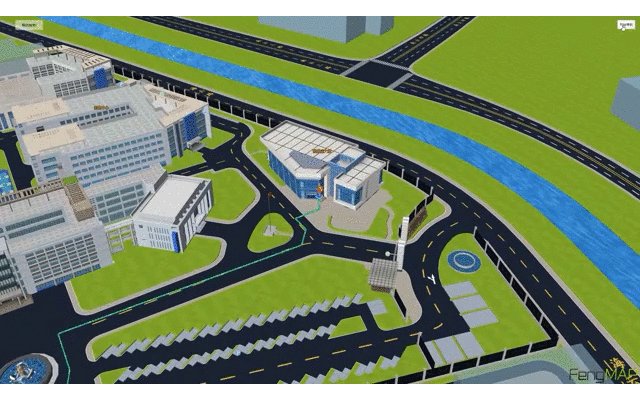
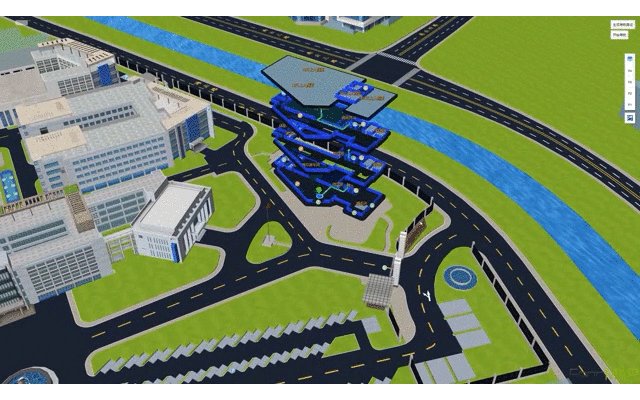
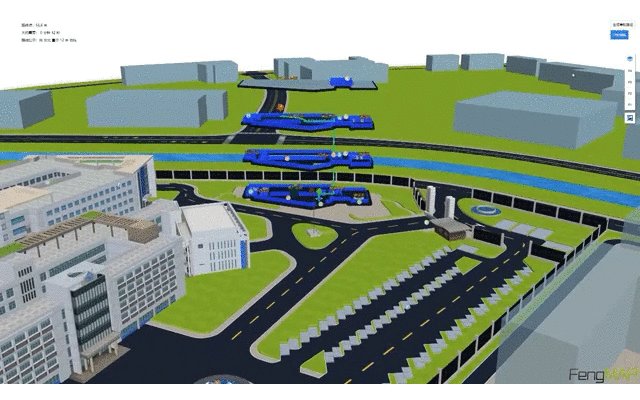
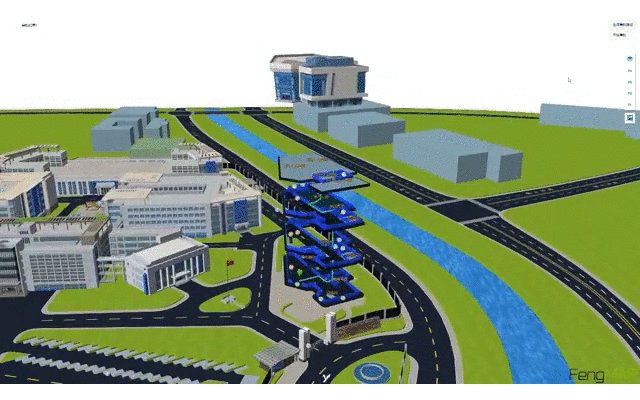
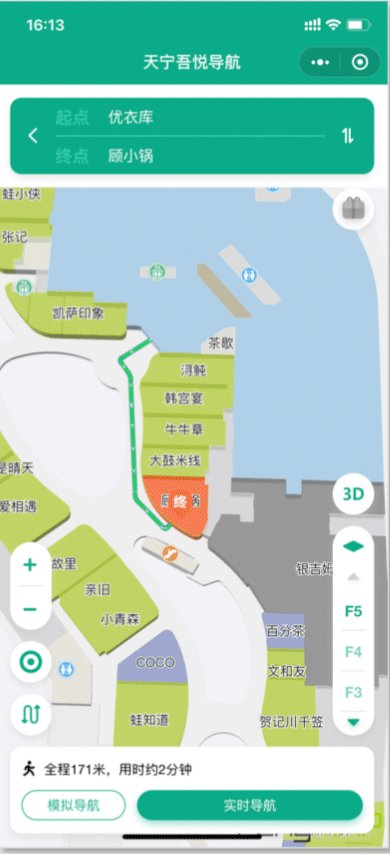
室内地图展示能力
■ 支持2d/3d多种展示
■ 支持离线/在线展示
■ 支持精模/简模,形象逼真

室内地图交互能力
■ 360度无死角旋转
■ 支持鼠标键盘手势全端全功能覆盖


室内地图标注能力
■ 覆盖物(Maker)
■ 基于用户的需求进行图标、文字、几何形状等的标注,或者往上面添加图形;还支持动画模型的覆盖物

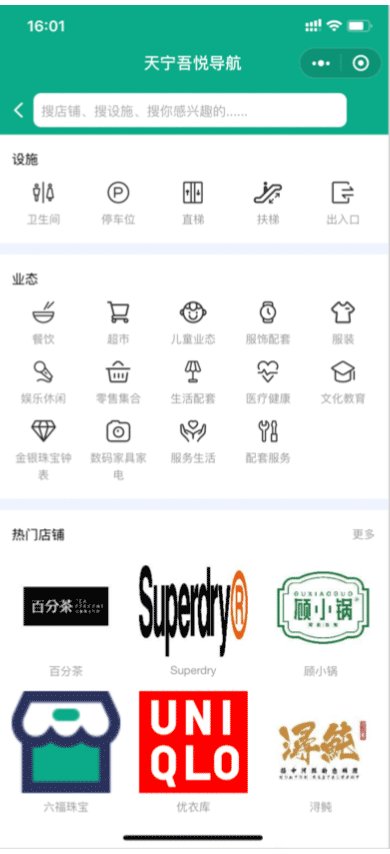
室内地图查询能力
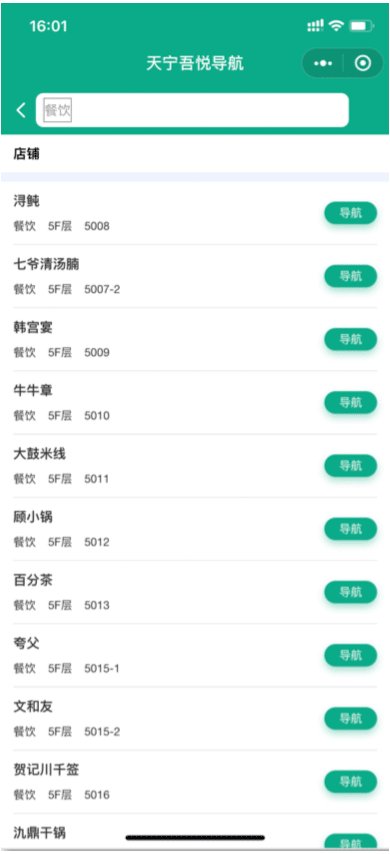
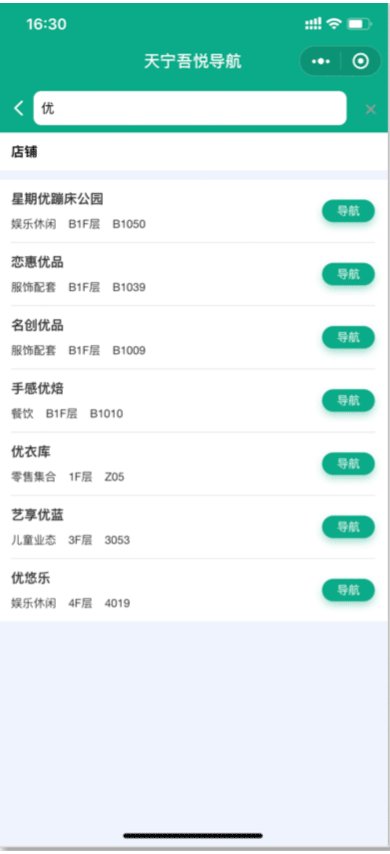
■ 通过文字、名称、关键词检索查询,找到地图的某个店铺或要素
■ 支持空间查询方式:画一个圈子或几何多边形进行周边查,比如查询某个点周边X公里的店铺、基础设施等
■ 支持框选查询:多用于非C端用户,看区域里面的人、覆盖物、危险区、禁行区等

室内地图路算能力
■ Way Finding
■ 找到一个起始点的最优路径,比如时间最短、综合最优、只走电梯还是只走扶梯,是否有残障设施设备等

结合定位SDK提供导航能力
■ 基于定位系统来进行实时导航
■ 相比单纯的路径规划会更有实效性
03
蜂鸟视图JS SDK v3.0的特性
1、更快的加载速度、更流畅的运行帧数
在 v3.0版本中,我们对原有的渲染内核进行了优化,数据加载性能提升了30%,渲染性能提升了25%。

v2.7版本(上图)和v3.0(下图)加载速度对比

v2.7版本(左图)—v3.0版本(右图)
更流畅的运行帧数,渲染性能提升25%
2、对象的接口命名优化
在蜂鸟视图JS SDK v3.0版本中,我们对原有接口命名进行了调整,让开发者能够更加便捷地使用我们的 SDK 进行应用开发。
例如:现在用户可以直接通过 map.getFloor() 方法获取地图上的所有楼层;所有覆盖物(Marker)都具有 addTo()和remove()方法,用户在构造完成后,只需调用marker.addTo(floor)或marker.addTo(map)方法即可快速添加覆盖物,如果要移除覆盖物,可直接使用marker.remove()直接移除。
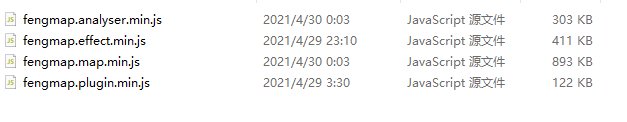
3、更小KB包体
我们精简了代码数量,为用户提供更小KB体量的包文件,包体的大小降低了 30%!同等条件下,新版本的性能更高。

v3.0版本SDK包体大小都在百余KB
4、API接口插件化
我们将多种API接口集合,形成一个个插件包,以插件的形式为用户提供更多场景功能组合。
简单来说
原来客户实现一个功能需要100行代码
现在仅需2行代码就可以搞定了!

5、路径计算支持nodejs调用
将地图与计算内核进行了解耦,用户可以根据实际业务场景在前端通过本地 JavaScript 代码调用路径计算,或在 Web Worker 中调用路径计算,同时还可以在服务端以 Node.js 的方式将路径计算包装成为 restful 服务进行使用。
总之
服务端的调用方式
能够极大的降低前端计算的压力
同时提升地图的交互体验
如何更新到蜂鸟视图JS SDK v3.0
了解完SDK本质、功能和特性后,您一定好奇如何更新到最新版本的FengMap SDK呢?
现在,蜂鸟视图官网上提供了FengMap JS SDK v3.0的最新版本,您可以在官网进行下载更新和升级。

如果您想要了解本次更新的更多信息,请移步官网FengMap JS SDK v3.0发布日志查看详情!
未来我们也将对FengMap SDK进行更多更新
为用户提供更实用的可视化地图应用工具包